Forum » Izdelava spletišč » navpični razmik - seznam - CSS
navpični razmik - seznam - CSS
Madmax_ ::
Pozdravljeni!
Zanima me, kako s CSS določiš vertikalni razmik med posameznimi "točkami" ul ali ol seznama.
lp
Zanima me, kako s CSS določiš vertikalni razmik med posameznimi "točkami" ul ali ol seznama.
lp
Madmax_ ::
Prav to sem iskal. Uporabil pa sem margin-top - mi malo boljše zgleda pri dvojnem seznamu.
hvala za odgovor in lp
hvala za odgovor in lp
Madmax_ ::
Imam še eno vprasanje. Desno od seznama želim dodati sliko in jo poravnati desno. V html bi to bilo img src="xy" align="right". Kako to naredim v css?
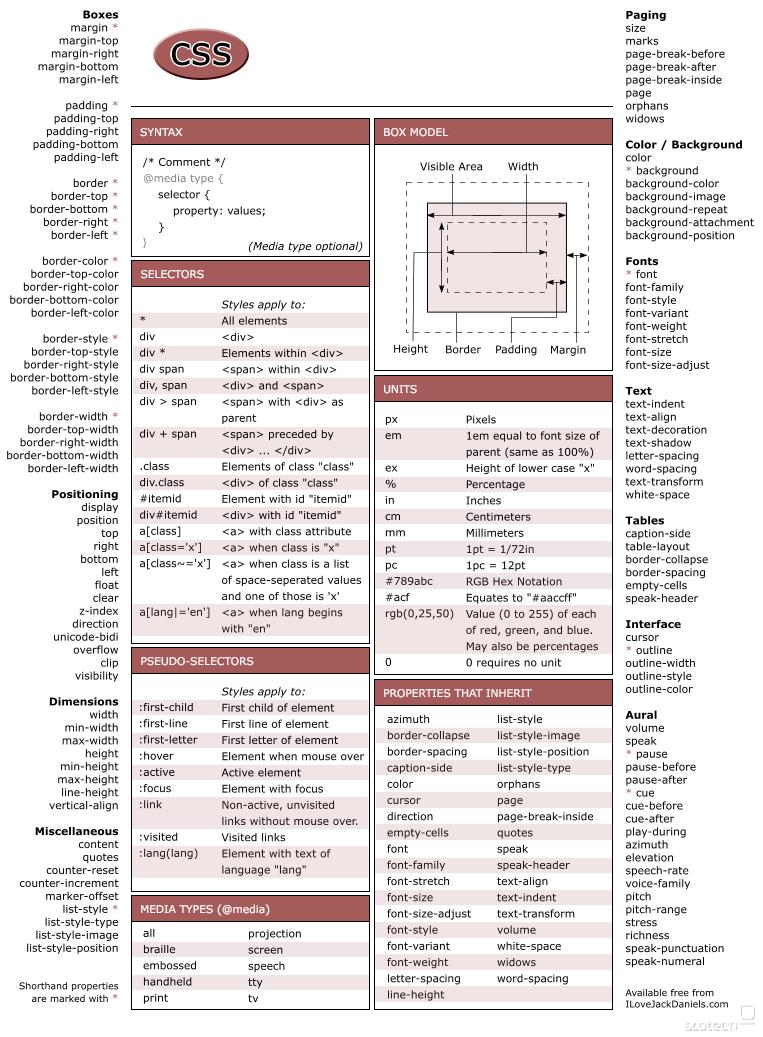
Madmax_ ::
Hvala za cheat list za CSS. Kot sem domneval ni horizontalne poravnave za slike, le vertikalna. Uporabil sem positioning. position:fixed;
top:10%; right:10%.
Lahko pa bi tudi dal sliko v ozadje in tam določil background-position.
Kakšna druga ideja?
top:10%; right:10%.
Lahko pa bi tudi dal sliko v ozadje in tam določil background-position.
Kakšna druga ideja?
Madmax_ ::
Ok, float je ravno prav. Slika in prva vrstica seznama imata lepo enako višino. In mi ni treba s positioning iskat prave višine.
Hvala obema in ln
Hvala obema in ln
Vredno ogleda ...
| Tema | Ogledi | Zadnje sporočilo | |
|---|---|---|---|
| Tema | Ogledi | Zadnje sporočilo | |
| ! | Vse, kar ste si želeli vprašati o CSS, pa si niste upali. (strani: 1 2 3 4 … 23 24 25 26 )Oddelek: Izdelava spletišč | 373377 (32514) | sunniegoldie |
| » | Pomoč pri cssOddelek: Izdelava spletišč | 1113 (988) | Jerry000 |
| » | CSS - DIV - Brez TabeleOddelek: Izdelava spletišč | 1783 (1486) | jernejp |
| » | pomoč css, htmlOddelek: Izdelava spletišč | 1845 (1488) | Neumann |
| » | CSS problemi (strani: 1 2 )Oddelek: Izdelava spletišč | 10735 (8534) | nuuush |